您的购物车目前是空的!
360CDN Google字体库的替代方案 nginx反向代理googleapis
更新:Google Fonts已经解除封锁,fonts.googleapis.com在境内已被解析至谷歌北京机房。
自从googleapis访问受限之后360在第一时间推出了国内的Google公共库的CDN:http://fonts.useso.com/。虽然360一向不受人待见,但不得不说360确实帮助各位苦逼站长解决了燃眉之急。
但我印象中从大概一周之前开始感到useso的访问时好时断,到了今天就已经彻底没法访问了。
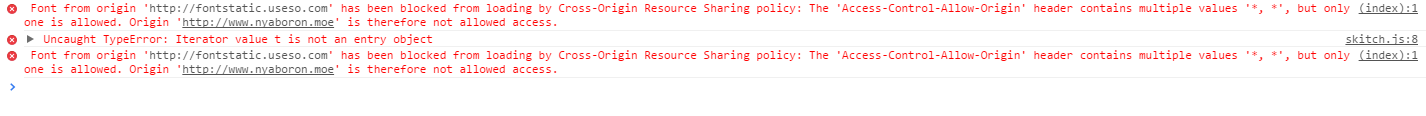
我看了Console中是这么写的:
我不太清楚是什么原因导致的,反正替代方案找到了也懒得去查了。
配置nginx反向代理
你需要一台能够顺畅访问googleapis的服务器和nginx。
将下面的内容写入你的ngixn配置中。
upstream google { server fonts.googleapis.com:80; } upstream gstatic { server fonts.gstatic.com:80; } server { listen 80; listen [::]:80; server_name fonts.jiloc.com; #改为自己的字体库域名。 #限制引用的域名。改成自己需要用到字体库的网站域名的即可。 #如果你想要做公益服务,可以将此行和下方的#if ($invalid_referer) {...}去掉。 valid_referers server_name *.jiloc.com; if ($invalid_referer) { return 404; } location /css { sub_filter 'fonts.gstatic.com' 'fonts.jiloc.com';#改为自己的字体库域名。 sub_filter_once off; sub_filter_types text/css; proxy_pass_header Server; proxy_set_header Host fonts.googleapis.com; proxy_set_header Accept-Encoding ''; proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Scheme $scheme; proxy_pass http://google; } location / { proxy_pass_header Server; proxy_set_header Host fonts.gstatic.com; proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Scheme $scheme; proxy_pass http://gstatic; } }
配置Wordpress的字体源
将原来使用的字体源,并替换为你的反代服务器即可。
如果担心会漏掉的话,使用grep -r 搜索你的网站根目录,挨个修改即可。